Elementos Descriptivos
Introducción
En el tutorial anterior "Plantillas Web" vimos cómo complementar nuestras visualizaciones y textos con imágenes, videos, líneas y formas. Estos elementos adicionales nos ayudan a resaltar partes del relato, separar las secciones de la historia y en general darle una personalidad única a nuestro proyecto. El diseño y producción de estos elementos complementarios puede estar por fuera de sus habilidades actuales y en la vida real trabajamos con diseñadores y artistas que colaboran en estas tareas. A continuación les hago algunas recomendaciones sobre el uso de estos elementos que nos ayudan a construir relatos dentro de la página web y complementan las visualizaciones.
Ilustraciones
Las ilustraciones pueden ser de gran ayuda en nuestros relatos, ya que le dan vida a las ideas abstractas que rodean nuestros textos y visualizaciones. Les recomiendo usarlas con cautela, pues demasiadas ilustraciones pueden competir o distraer del relato importante que sucede en las visualizaciones. En el momento de usar ilustraciones en sus páginas, piensen bien cuándo están ayudando a contar la historia y cuándo son simplemente decorativas e innecesarias. Una buena forma de darse cuenta de esto es evitar lo que el teórico Edward Tufte llama "Chartjunk" ("The Visual Display of Quantitative Information", 1983), que significa saturar las visualizaciones con ilustraciones descriptivas que no solo opacan y dificultan la lectura, sino que pueden llegar a distorsionar los datos. Por ejemplo, en la Figura 1 vemos que las ilustraciones están dentro de la visualización para repetir lo que ya se sobrentiende en la leyenda, subestima la inteligencia del espectador y satura la gráfica con información visual innecesaria:

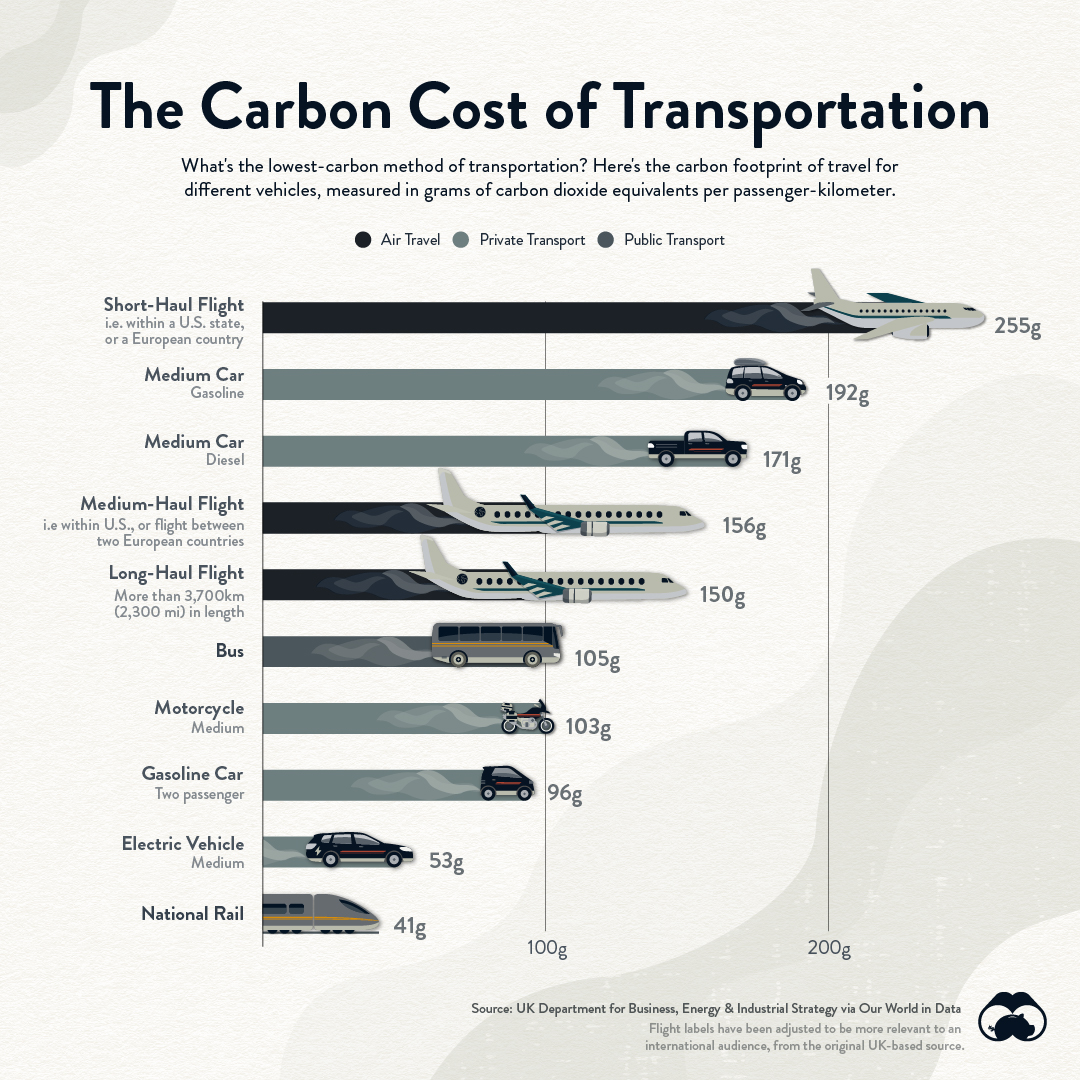
Figura 1
Ejemplo de Chartjunk Fuente: https://www.voronoiapp.com/Climate/Comparing-the-Carbon-Footprint-of-Transportation-Options-81
Las ilustraciones pueden ser un recurso narrativo potente cuando queremos indicarle a nuestra audiencia unas ideas que no podemos articular completamente en palabras. En el ejemplo de la plantilla que trabajamos en el tutorial anterior, la ilustración de la mujer mirando la pantalla fue utilizada en la sección introductoria junto al título y campos de texto como una forma de presentar la idea general del relato antes de que el espectador llegue a las visualizaciones. Un uso discreto que junto al título de la página pretende brindarle al espectador una idea general de la intención narrativa que se centra en mostrar cómo la página web - "más allá que un simple dashboard" -, es una experiencia humana cuando contamos una historia pensando en nuestra audiencia.

Figura 2
Ilustración en introducción al relato
Con esta aclaración y advertencia sobre el uso de ilustraciones en sus proyectos, en los siguientes enlaces pueden encontrar ilustraciones de uso libre:
- unDraw https://undraw.co/illustrations: Enfocada principalmente a ilustraciones con interfaces tecnológicas, pueden cambiar el color para que coincida con su identidad gráfica.
- illu.station https://themeisle.com/illustrations/: También pueden cambiar el color de las ilustraciones, tiene una colección más variada en comparación a unDraw.
- Freebie Supply https://freebiesupply.com/: Tiene una amplia colección de ilustraciones e íconos.
- Icons8 https://icons8.com/icons: Varios estilos de íconos, a diferencia de las ilustraciones, los íconos pueden complementar el diseño de la interfaz.
- The noun project https://thenounproject.com/: Íconos y fotos, gratuitas si son en baja resolución.
Secciones
Toda historia se cuenta por partes y dos son inevitables: el inicio y el final. En el medio podemos decidir cuántas partes componen nuestro relato según sea necesario. Por ejemplo, en la plantilla que vimos en el tutorial anterior (https://lookerstudio.google.com/reporting/58d14fe8-15a1-48f9-b12f-65a50ee14e94/page/Y0GmC) el relato está dividido en 5 secciones:
- Introducción: Título, ilustración y texto.
- Contexto: Video
- Módulo 1 de visualización: La información más general de los datos presentada en un mapa.
- Módulo 2 de visualización: Información más especifica de los datos, presentada en tortas (ordenadas de menor a mayor nivel de experiencia).
- Conclusión: Texto final y créditos.
En este orden, la intención es ir de lo más general a lo más específico. Antes de presentar los datos, hay unas secciones informativas donde idealmente se ofrece toda la información que necesita el espectador para entender las visualizaciones por sí mismas. Idealmente generan curiosidad y alfabetizan al espectador con los detalles técnicos y disciplinares necesarios para comprender los datos.
Luego de la presentación (introducción y contexto), hay un texto que genera una pausa en el relato.

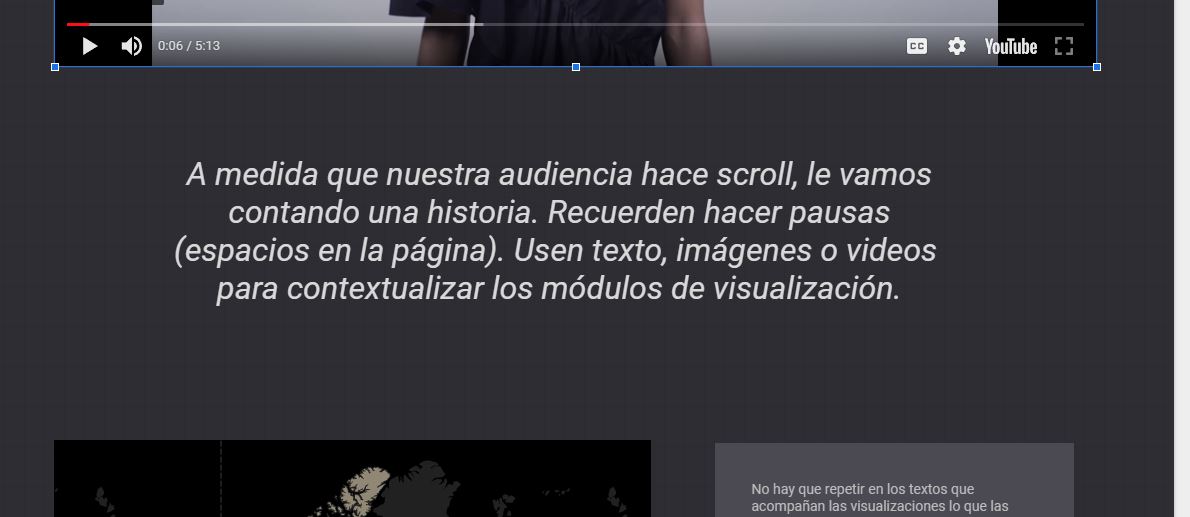
Figura 2
Pausas y respiro en el relato
Estas pausas o separaciones claras entre secciones, nos ayudan a conectar una forma de narrar (contexto) a otra (visualizaciones). Lo pueden pensar como puntos finales en un párrafo, le indicamos al espectador que aquí termina una idea y vamos a pasar a una nueva. Estas pausas son fundamentales en Storytelling, ya que le dan un respiro a nuestra audiencia y generan un impulso para que el espectador siga descubriendo el resto de nuestra historia. No se olviden de darle respiros a su audiencia, construyan las secciones de manera clara y coherente con su intención narrativa. Si les sirve, hagan una lista de las secciones antes de construir su sitio web (a manera de guion) para saber de antemano si tienen una historia con una estructura coherente con lo que quieren decir.
No duden en contactarnos si tienen dudas en el proceso de crear su historia dentro de la página web, los tutores y yo estaremos atentos a sus mensajes para apoyarlos.