Looker Studio
Introducción
En este tutorial vamos a presentar la herramienta recomendada para la mayoría de ustedes (excepto los que prefieren programar una propia). Looker Studio nos permite cuatro cosas fundamentales que haremos durante este curso:
- Importar o conectar una fuente de datos.
- Modelar estos datos.
- Visualizar y contextualizar para articular narraciones.
- Publicar nuestra narración en la web.
Ya que Looker Studio nos permite hacer todo esto en un mismo lugar, dentro del material del curso encontrarán tutoriales para aprender a usarlo. Por ahora les voy a mostrar cómo crear una cuenta y hacer un breve paneo por la interfaz. Si quieren probar la herramienta, pueden usar una base de datos que tengan a la mano y seguir los siguientes pasos.
Requisitos
- Si viven en alguno de los siguientes países: China, Irán, Iraq, Crimea, Corea del Norte, Siria, Cuba, no van a poder acceder a los servicios de Google, la única alternativa sería usar VPN (no vamos a explicar cómo hacerlo, pero hay muchas opciones en Internet. Seguramente si viven en uno de estos países ya han tenido esta misma dificultad).
- Conexión a Internet.
- Cuenta gratuita de Gmail.
Paso 1 - Crear cuenta
Ir a la página de Looker Studio y picar en el botón "USE IT FOR FREE". Esto los dirige a otra página donde deben ingresar el correo y contraseña de su cuenta de Gmail.
Eso es todo, ahora tienen una cuenta de Looker Studio y pueden utilizar la aplicación directamente en el explorador sin necesidad de descargar o instalar nada en su computador.
Paso 2 - Crear su primer reporte
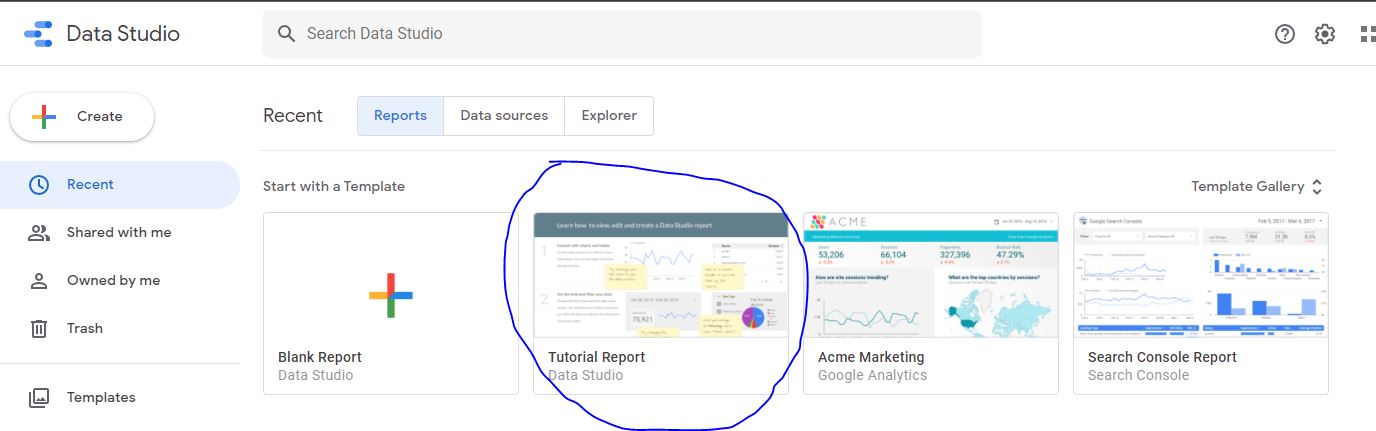
En la página principal de Looker Studio pueden encontrar un excelente tutorial introductorio llamado "Tutorial Report" con ejemplos interactivos y paso a paso detallado.

No es obligatorio seguirlo, pero recomendado para quienes nunca han utilizado una herramienta de visualización.
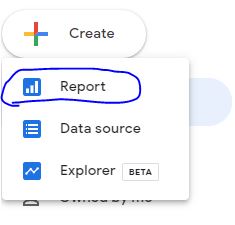
Para quienes quieren probar directamente la aplicación, se pueden saltar el tutorial de Google y crear su primer reporte directamente haciendo clic en "Create" -> "Report".

Paso 3 - Importar datos
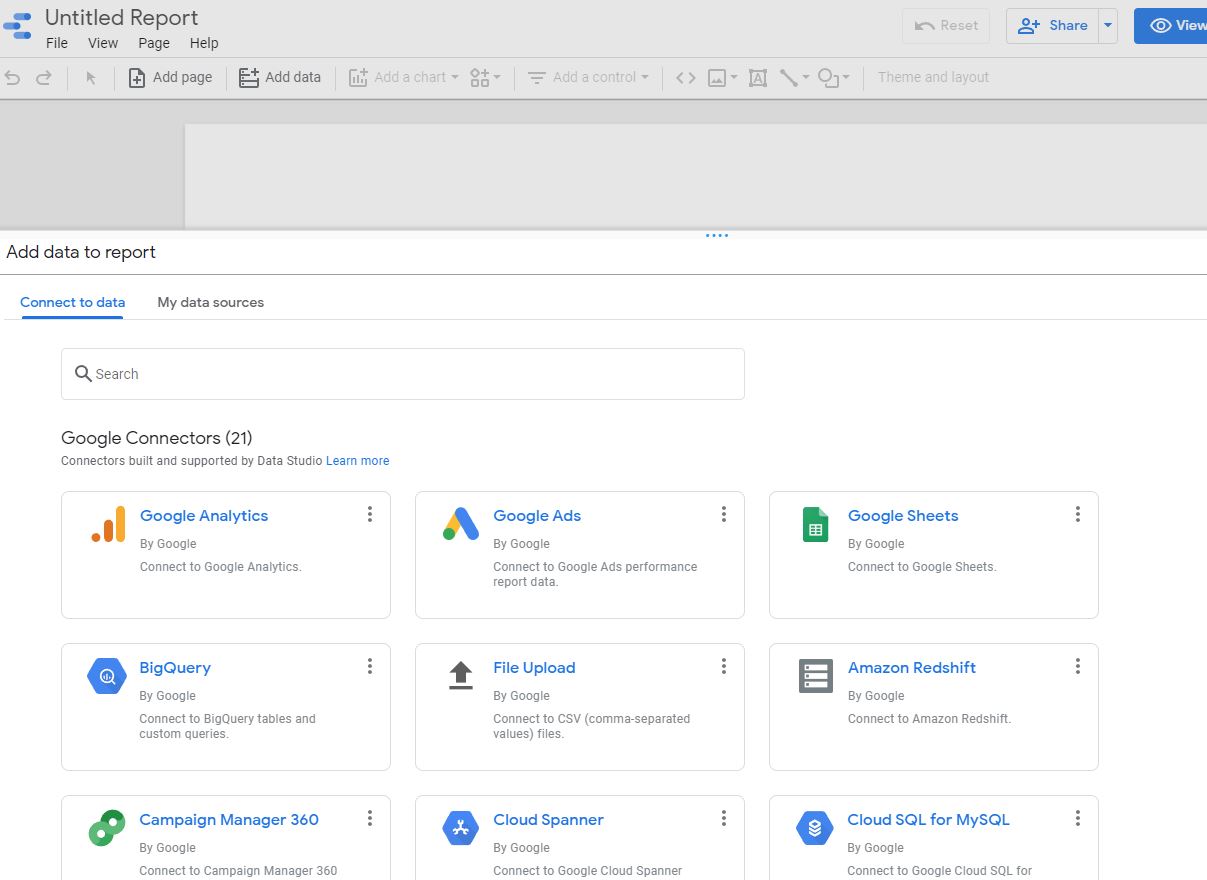
Lo primero que les pide la aplicación es una fuente de datos y tenemos varias opciones para esto. En la sección "Connect to data" van a ver una extensa lista de posibles fuentes. Las que más van a utilizar en el curso son:
- "File Upload": para subir directamente un archivo .csv
- "Google Sheets": bastante útil para tener una base de datos en un archivo compartido.

Paso 4 - Elegir gráfica
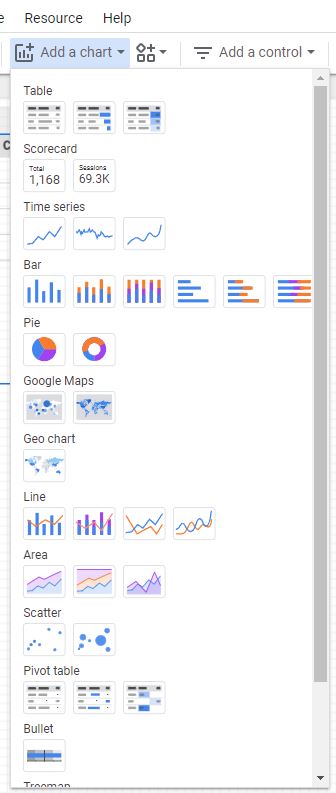
Ya con los datos cargados, podemos navegar las diferentes opciones de visualización haciendo clic en "Add a chart":

El tipo de gráfica que les sirve va a depender de su fuente de datos y lo que quieren contar, pero prueben diferentes gráficas y vean como Looker Studio intenta visualizar sus datos inmediatamente. Para pulir las visualizaciones debemos modelar los datos.
Paso 5 - Modelar datos
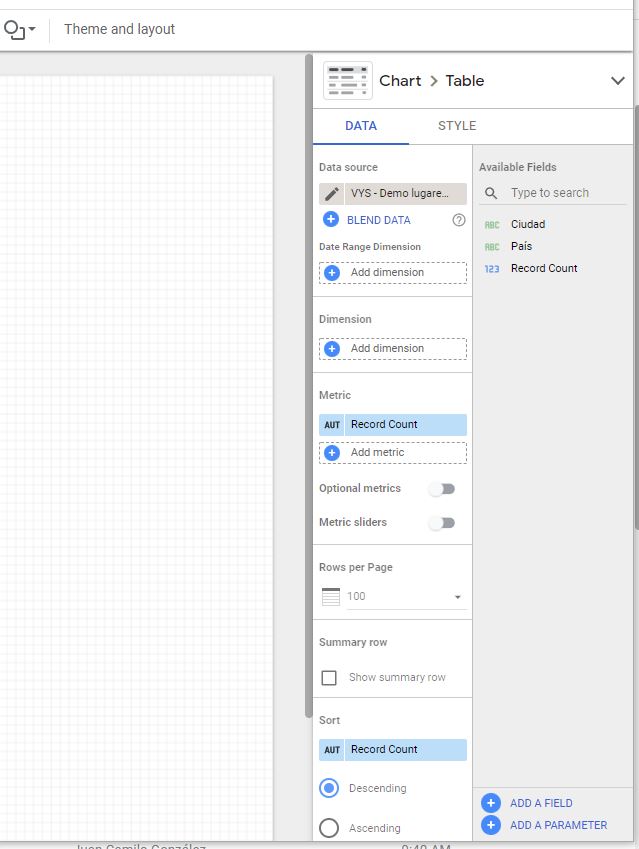
Luego de seleccionar un tipo de gráfica, la sección de modelado de datos cambia según los parámetros que necesita la visualización. Esta sección la encuentran a la derecha del espacio de trabajo bajo el nombre "Data". Intenten agregar diferentes gráficas y cuando la seleccionan, van a ver como la sección de modelado cambia:

En la semana 3 vamos a profundizar en modelado de datos para visualización, de momento les recomiendo familiarizarse con la interfaz de Looker Studio haciendo pruebas sobre cualquier base de datos que tengan a la mano.
Paso 6 - Refinar estéticamente la visualización
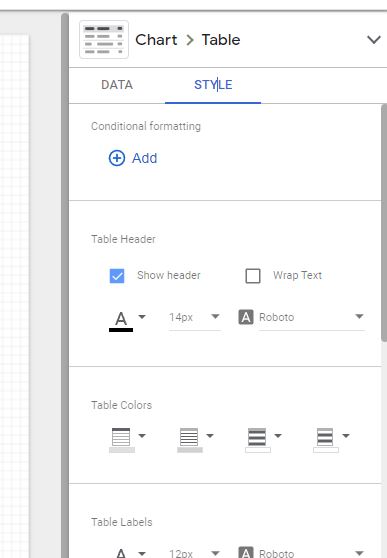
Luego de que tenemos los datos cargados y elegimos una gráfica para visualizarlos, podemos refinar los estilos en la sección "STYLE". Aquí pueden definir cosas como la fuente, tamaños, colores, bordes, leyendas, etc. Tengan en cuenta que la interfaz de "STYLE" cambia dependiendo de lo que tengamos seleccionado en nuestro espacio de trabajo, ya que cáda tipo de gráfica tiene diferentes características a las que les podemos cambiar el estilo.

Paso 7 - Elementos adicionales y descriptivos
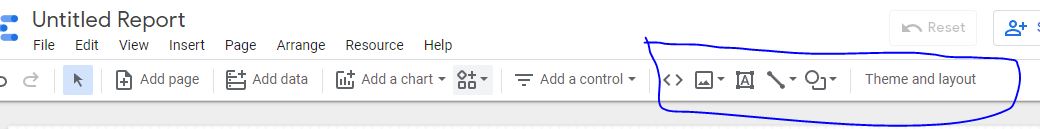
Por último, tengan en cuenta que a la hora de crear sus dashboards van a necesitar otros elementos como campos de texto, imágenes o dibujos para articular elocuentemente una narrativa dentro del dashboard. Para esto podemos usar los siguientes elementos dentro del espacio de trabajo:

- "URL embed": Pueden embeber videos de YouTube o Vimeo, páginas externas, etc.
- "Image": Para subir imágenes propias o por URL pública en Internet.
- "Text": Campos de texto para crear títulos o textos descriptivos.
- "Line": Para dibujar líneas que conecten elementos dentro del dashboard.
- "Shape": Para dibujar círculos o rectángulos.